GE 26B Winter Syllabus
Created by Ana Poblet-Kouttjie, last modified by Ibukun Olabinjo 13 Apr 2018, at 02:08 PM
Created by Ana Poblet-Kouttjie, last modified by Ibukun Olabinjo 13 Apr 2018, at 02:08 PM
Created by Saul Pelayo-Brambila, last modified by Ibukun Olabinjo 13 Apr 2018, at 02:07 PM
Summit 2017: Health Equity in the Americas
Examining and building strategies for health equity
November 14-15, 2017
Cuernavaca, Mexico
A collaborative effort of:




Agenda: TBA
You may contact the project manager, Andrea Leiva, for further information at andrealeiva@mednet.ucla.edu
This has all been made possible thanks to the support of the Robert Wood Johnson Foundaation
Health inequities across the Americas persist, and in some cases, are widening. While health is recognized as a fundamental human right, health inequities, which are avoidable, obstruct individuals and communities from achieving their best health and development potential. To understand and put forward proposals to address these inequities, the UCLA Blum Center on Poverty and Health in Latin America, in collaboration with the Pan American Health Organization (PAHO) Commission on Equity and Health Inequalities in the Americas, the UCL Institute of Health Equity, and the WORLD Policy Analysis Center will hold a two-day summit during November 14-15, 2017. The Instituto Nacional de Salud Pública (National Institute of Public Health) of México will host the meetings at its Cuernavaca campus. Findings and discussions from the Summit are intended to help inform policies and practices in the participating nations.
Entitled Summit 2017: Health Equity in the Americas, this convening builds on the work of the PAHO Commission on Equity and Health Inequalities in the Americas (the Commission) and will take place in collaboration with leaders from countries of Latin America and North America. In addition, the UCL Institute of Health Equity will lend expertise and the WORLD Policy Analysis Center will bring comprehensive global social policy data to assist in examining potential solutions at a national and regional scale to health inequities.
The Program. During this two-day, action-oriented health equity meeting, supported by the Robert Wood Johnson Foundation (RWJF), we will lay the groundwork for new analysis, ultimately helping to move the needle in the development of health equity solutions for nations in both Latin and North America. The purpose of this convening is three-fold:
- To expand and advance the work of the PAHO Commission on Equity and Health Inequalities in the Americas. Sessions will explore best approaches to addressing marginalization including across gender, race/ethnicity, class and other social determinants of health.
- To exchange information gathered from existing Latin American regional efforts as well as global policy databases such as the WORLD Policy Analysis Database to advance goals related to health equity.
- To bring together an international group of public health, health care, social policy and systems experts and leaders from Latin America, the United States, the UK and other global areas. This group will set the stage to address the need for ongoing sharing, collaboration and advancement of this work to promote health equity.
Focus areas of the Summit will be framed by the action areas and drivers linked with the RWJF Culture of Health initiative: 1) making health a shared value; 2) fostering cross-sector collaboration; 3) creating healthier, more equitable communities; and 4) strengthening integration of health services and systems.
Within this framework, the sessions will address what works to reduce inequities including how to reduce social and economic inequalities across groups and increase social connectedness. Potential topics include:
At the same time, the topics and focus areas will build on the work the Commission in the areas of social and biological factors and the life course as well as select areas of socioeconomic and political context, such as governance, and pathways to health, including social cohesion.
The Participants. The Summit will rely on expertise of approximately 50 health equity leaders who will represent health-related organizations from nations throughout North and South America. We will invite leaders in positions that can influence policy, programming and efforts to reduce health inequities in the nations and the region. We will invite researchers, scholars, and professionals who are renowned for their work from multiple disciplines including: social policy, public health, business, public affairs, clinical, and health care delivery. Participants will represent both local- and state/national-level professionals.
Expected Outcomes. The two-day session will support the work of health equity experts who engage in meaningful discussions and provide direction in their home nations and the region to drive policy and other changes to affect health equity. The session will advance the embedding of concepts, best practices and policies on health equity into RWJF’s Culture of Health Initiative in the United States. Ultimately, with the depth of the proposed action-oriented sessions and the expertise of participants, we believe the two-day meeting will result in well-identified pathways for tangible steps to take to address health inequities across all countries in the Americas. We will produce a brief/report to inform and serve as a guide post for health equity efforts in the Americas. Finally, we envision that this meeting will strengthen collaborative networking dedicated to an understanding and building of ideas on how to expand and generate health equity knowledge-sharing.
Check Back December 2017 for Post-Meeting Materials
Created by Paul Babin, last modified by Ibukun Olabinjo 13 Apr 2018, at 02:07 PM
Created by kristina valencia, last modified by Ibukun Olabinjo 13 Apr 2018, at 02:07 PM
Blum Research ScholarsCreated by kristina valencia, last modified by Ibukun Olabinjo 13 Apr 2018, at 02:07 PM
|
Research conducted by faculty of the UCLA Blum Center focuses on gaining a deeper understanding of the social determinants of health to reduce poverty and enhance the well-being of impoverished people of Latin America. Visit this page often to catch the latest UCLA Blum Center research published by international, peer-reviewed journals.
|
Created by Paul Babin, last modified by Ibukun Olabinjo 13 Apr 2018, at 02:07 PM
This site uses a What You See Is What You Get (WYSIWYG) rich text editor that mimics some of the features found in programs such as Office Word, Pages, etc.
This manual is provided to help you navigate through the site and to edit pages using the editor.
The editor is optimized for usage in Safari, Chrome and Firefox. If you are experiencing difficulties with IE, please toggle compatibility mode.
**Please note. We do not recommend copying and pasting directly from another rich text editor into the editor.
Go to Register
**You can change your password after logging in.
Once logged in, you will remain logged in until you either logout or you close your browser.
To logout go to /register/logout
Once logged in, navigate to the page you would like to edit:
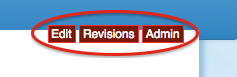
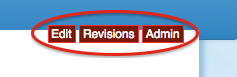
To edit a page, navigate to that page and look for the links labeled Edit and Revisions.

If you only see html markup language in the text field labeled "content," then you might have compatibility mode activated. The following link discusses how to use compatibility mode in IE9. IE8 compatibility mode operates in a similar fashion.
If you are not sure which version of Internet Explorer you have, then press "Alt+H" and click on "About Internet Explorer"
1. After logging in, navigate to the page that you would like to edit.
2. If the page is editable, then you should see a link about 1/3rd of the page down labeled "Edit". Click on this button.

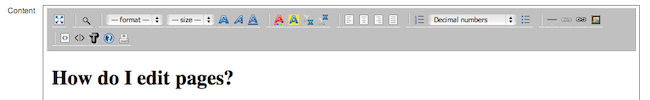
3. This will open the editor. Please note that the section and description fields are usually empty.

4. Edit the page using the editor. *For advanced users, you can edit the html directly by clicking on 
5. We highly recommend creating your document in the editor and not in another word processor. If you do create the document in another word processor then please convert the document to a .txt file and do a copy from that document. You will lose all formatting and will need to reformat the document using the editor. This is why we recommend editing the document in the editor first. Please see "Why doesn't my page look like it did in Word (or another rich text editor)?" below to see what happens to when copying from a word document.
6. You must click on the button labeled "OK" before your changes will take effect.

 - Maximize Editor this will maximize your editor to the size of your browser window *** you must minimize the editor and click on OK before your changes will be saved.
- Maximize Editor this will maximize your editor to the size of your browser window *** you must minimize the editor and click on OK before your changes will be saved. - Minimize Editor this will minimize/return the editor to the predetermined size
- Minimize Editor this will minimize/return the editor to the predetermined size - Find and Replace find a word or string of words within the text of Xinha to be replaced.
- Find and Replace find a word or string of words within the text of Xinha to be replaced. - Style Editor add a predefined style (heading 1 -5, normal, address and formatted)
- Style Editor add a predefined style (heading 1 -5, normal, address and formatted) - Font size control the size of the font by point
- Font size control the size of the font by point - Bold
- Bold - Italicize
- Italicize - Underline
- Underline - Change the font color
- Change the font color - Change font background color
- Change font background color - Subscript
- Subscript - Superscript
- Superscript - Left align-text
- Left align-text - Center align-text
- Center align-text - Right align-text
- Right align-text - Justify text
- Justify text - Add an ordered list
- Add an ordered list - Change format of ordered list
- Change format of ordered list - Add an unordered list
- Add an unordered list - Add a horizontal rule
- Add a horizontal rule - Insert a special character
- Insert a special character - Add an external link
- Add an external link - Add an internal link
- Add an internal link - Add an image
- Add an image - Toggle HTML Source
- Toggle HTML Source - Quick Tag Editor customize tags and attributes this is more of a tag builder that will allow you to build custom html without going directly to the source.
- Quick Tag Editor customize tags and attributes this is more of a tag builder that will allow you to build custom html without going directly to the source. - Edit html allows you to add custom html without going directly to the source.
- Edit html allows you to add custom html without going directly to the source. - Help provides information on keyboard shortcuts
- Help provides information on keyboard shortcuts - Print page
- Print page| Keyboard shortcuts The editor provides the following key combinations: |
|
|---|---|
| ENTER | new paragraph(<P>) |
| SHIFT-ENTER | insert linebreak(<BR>) |
| CTRL-A | Select all |
| CTRL-B | Bold |
| CTRL-I | Italic |
| CTRL-U | Underline |
| CTRL-S | Strikethrough |
| CTRL-L | Justify Left |
| CTRL-E | Justify Center |
| CTRL-R | Justify Right |
| CTRL-J | Justify Full |
| CTRL-Z | Undoes your last action |
| CTRL-Y | Redoes your last action |
| CTRL-N | Set format to paragraph |
| CTRL-1 .. CTRL-6 | Headings (<h1> .. <h6>) |
| CTRL-X | Cut selection |
| CTRL-C | Copy selection |
| CTRL-V | Paste from clipboard |
For you Mac users out there, to insert a line break <BR> press control+return.
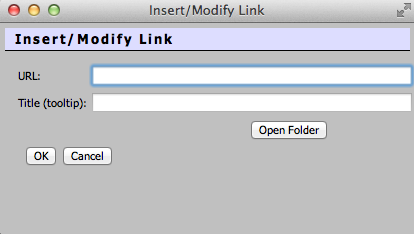
*Please note using this method to add images will not display the images in the page. You will only create a link for someone to navigate to. Please see "How do I add an image?" below on how to add an image.
There are two types of links: external and internal.
 a link to a website, document, image that is hosted outside of your site (i.e., http://www.cnn.com, https://www.ctsacentral.org or https://www.ctsacentral.org/sites/default/files/imagecache/home_promo/Dr.%20Gahl%20in%20lab.jpg)
a link to a website, document, image that is hosted outside of your site (i.e., http://www.cnn.com, https://www.ctsacentral.org or https://www.ctsacentral.org/sites/default/files/imagecache/home_promo/Dr.%20Gahl%20in%20lab.jpg)



 a link to a page, document or image hosted by your site. (i.e., /pages/about, /pages/contact, /site/files/view/logo.jpg)
a link to a page, document or image hosted by your site. (i.e., /pages/about, /pages/contact, /site/files/view/logo.jpg)


*Please note that Firefox is the only browser that does not support this feature.
Upload an image or document by using the Insert Internal Link  or Insert Image
or Insert Image  link.
link.
 or
or

*Please note that Firefox is the only browser that does not support this feature.
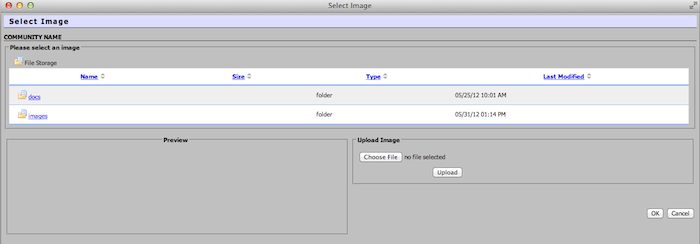
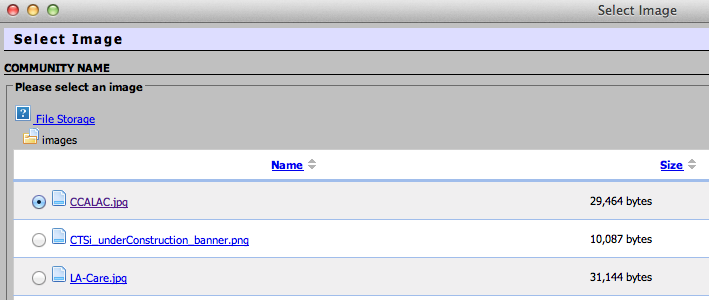
Is the image you want to add already in storage? If not, then you need to upload the file (Please see "How do I upload a document or image?" above).
Once the file is uploaded into file storage (size limit of <100mb), do the following.




If you need to change the properties!

Is the document you want to add already in storage? If not, then you need to upload the file (Please see "How do I upload a document or image?" above).
Once the file is uploaded into file storage (size limit of <100mb), do the following.



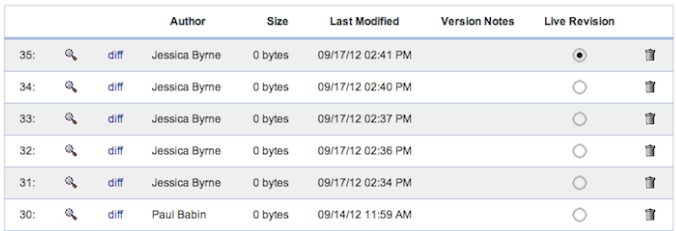
Click on the button that says "Revisions"
This page will list all the versions that were published. Your most recent changes will be listed at the top.
Use the radial selection under the column labeled "Live Revision" to select the version of the page that was still working.
Contact pbabin@mednet.ucla.edu for additional assistance updating the page.
1. After submitting an edit, you can view the previous versions of a page by clicking on the button/link labeled Revisions.

2. All previously published versions of the page will be displayed on this page.

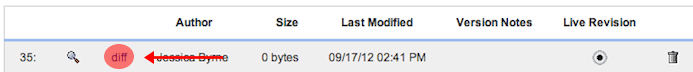
3. The magnifying glass shows what the page will look like if that particular version is selected to be live.
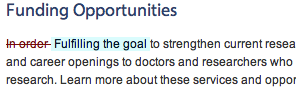
4. Clicking on the link labeled diff will show the differences between the version displayed and the one previous. A red strike-through represents a deletion. A blue-highlight represents additions.


5. The column labeled Live Revision shows which version is currently being displayed on the website. You can revert to a previous revision by selecting the radial of any previous version.

6. The trashcan  allows you to delete any version submitted. We highly recommend that you do not use this feature! By deleting a version, the version is no longer available for a user to return to.
allows you to delete any version submitted. We highly recommend that you do not use this feature! By deleting a version, the version is no longer available for a user to return to.
Copying and Pasting text please do not directly copy and paste text from other wysiwyg editors the editor will retain the custom formatting from the copy which will result in errors with the display of the text. If you do copy and paste from word, please click on the yellow broom in the left hand corner to remove much of the stylization and extra hidden characters.
in the left hand corner to remove much of the stylization and extra hidden characters.
Example
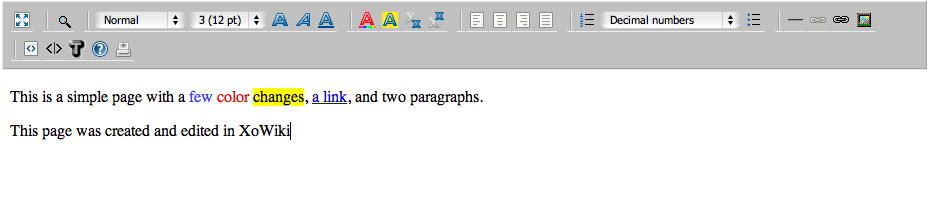
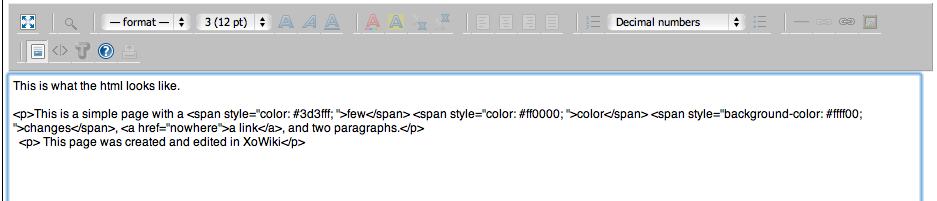
Display of page in the editor

Html of page edited in the editor

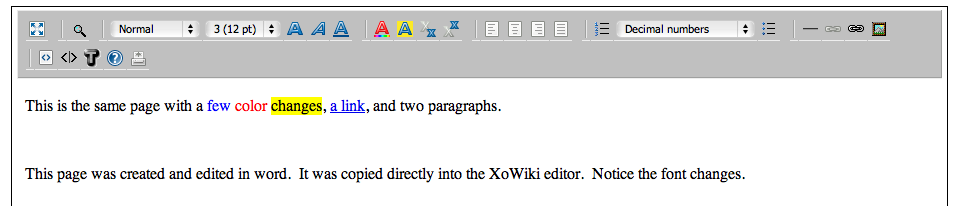
Display of page created and copied from Word

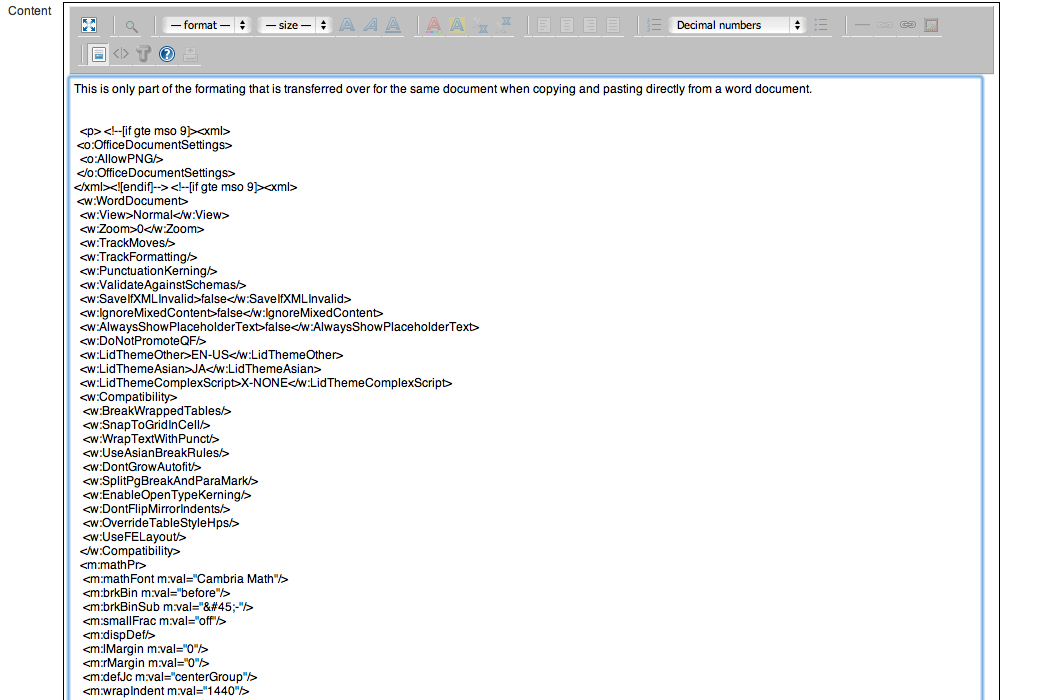
Html of page created and copied from Word

You can contact our support desk.
Created by Marc Roseboro, last modified by Ibukun Olabinjo 13 Apr 2018, at 02:07 PM
Student Research
Structural Adjustments and their Impact on Nicaragua's Health Care System
Jessica Aguilera
Asociacion La Alianza in Combating Human Trafficking
Brianna Bockman
The Importance of Water Sanitation in Rural El Salvador: Mi Escuela Saludable SWASH+
Jessica Esmeralda Cubias
The Brazilian Response: Evaluating the Effectiveness of the National STD/AIDS Programme
Gloria Gallardo
Participatory Approach to HIV Prevention
Rhea Mathew
Housing Improvement and Chagas' Disease Control in the Southern Cone
Gilberto Padilla Mercado
The Nicaraguan Literacy Crusade of 1980
Lester A. Rosales
The Ongoing Femicide in Cuidad Juarez
Aileen Sanchez
Getting People Moving in Mexico City: A Program Analysis
Erin Standen
Created by Paul Babin, last modified by Ibukun Olabinjo 13 Apr 2018, at 02:07 PM
The following is an ordered list.
The following is an unordered list.
This is an example of a paragraph of text with additional formatting.
This is a bold.
This is an underline.
This is an italicized word.
Below is an hr
Created by Marc Roseboro, last modified by Ibukun Olabinjo 13 Apr 2018, at 02:07 PM
Advisory Committee
The purpose of this committee is to advise leadership on the direction of ways the Blum Center can be most effective in carrying out its mission.
Created by kristina valencia, last modified by Ibukun Olabinjo 13 Apr 2018, at 02:07 PM
BLUM CENTERS AT UC